首先,基本礼仪,各位国庆节快乐!(*σ´∀`)σ
别问本咕为啥更新这东西,问就是因为没活整了,但是咕了吧又不好(不是
关于开发模式和生产模式
在上一篇文章中,咱确确实实提到过有个东西叫做mode ,这东西有俩值,一个是development(开发模式),另一个是production(生产模式)。
在开发以及调试阶段,我们会使用开发模式,开发时我们只关心代码能运行,能在浏览器上有效果即可,至于代码被编译成什么样子,我们并不需要知道。
同理,在代码即将上线时,我们会使用生产模式,将代码打包到最佳的状态,以使用户获得最好的体验。
那么这个时候,开发模式和生产模式之间就有明显的配置上的区别了,因此不能像以前一样共用一个webpack.config.js了,而是分开使用两个配置文件,分别为webpack.dev.js和webpack.prod.js来进行配置。
于是我们在config文件夹有以下俩文件了
webpack.dev.js :
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
// ...
mode: "development"
}webpack.prod.js :
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
// ...
mode: "production"
}同理,package.json里的命令也该更换了:
"start": "npx webpack --config ./config/webpack.dev.js",
"build": "npx webpack --config ./config/webpack.prod.js"
这样我们就可以用npm start运行开发模式,用npm run build运行生产模式了!
开发服务器 | devServer
各位应该注意到一个问题:我们真正需要把打包好的代码输出到某目录的话,只是在生产模式才需要。
而如果在开发环境将打包好的代码输出到对应文件夹的话,会拖慢打包速度,我们开发起来一次一次在浏览器刷新也不方便。
于是,就有了这个东西——Webpack devServer,开发服务器!
顾名思义,开发服务器就是让你在开发时用的,它不会在本地产生输出,而是把打包的文件放在内存里,而且拥有类似LiveServer插件一样,可以通过 localhost 使浏览器实时效果预览打包后效果的功能。
首先安装webpack-dev-server
npm i webpack-dev-server -D接下来就在webpack.dev.js的最后添加这一项:
devServer: {
host: "localhost" // 主机名,如果是 0.0.0.0 则可以被外部访问
port: 3000, // devServer 的端口号
compress: false // 是否压缩代码
}而package.json中的开发模式命令就应该改成
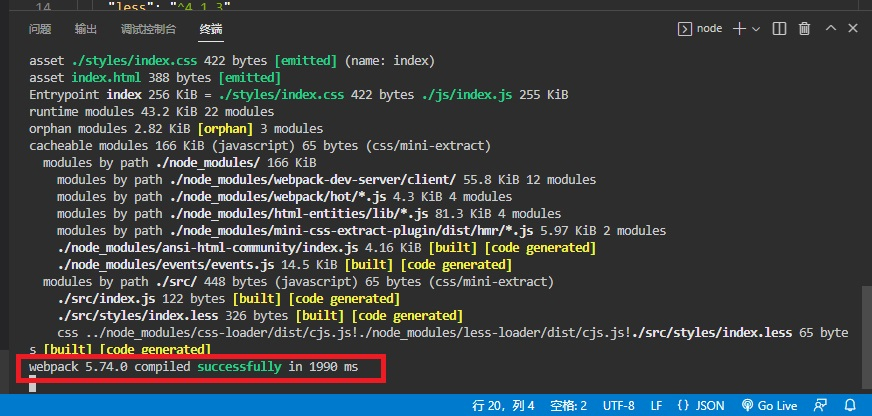
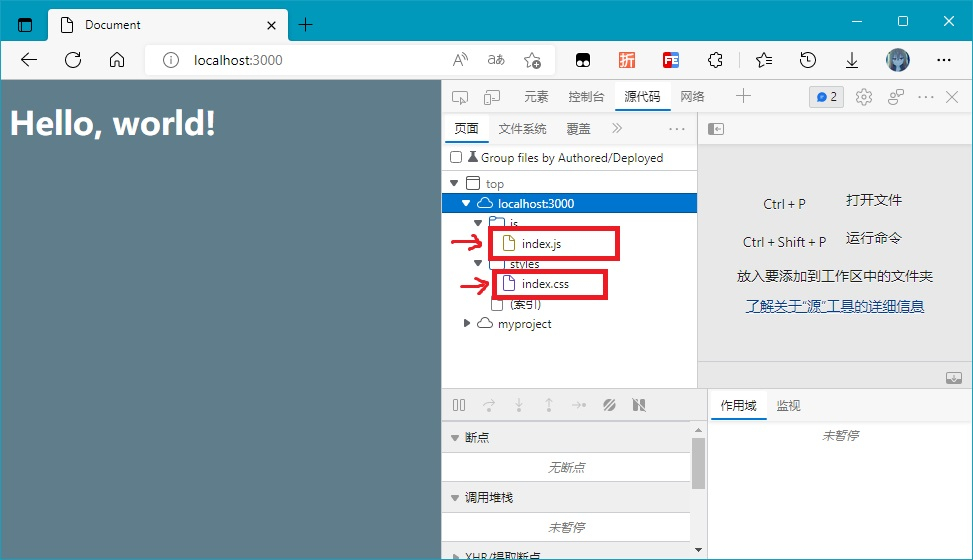
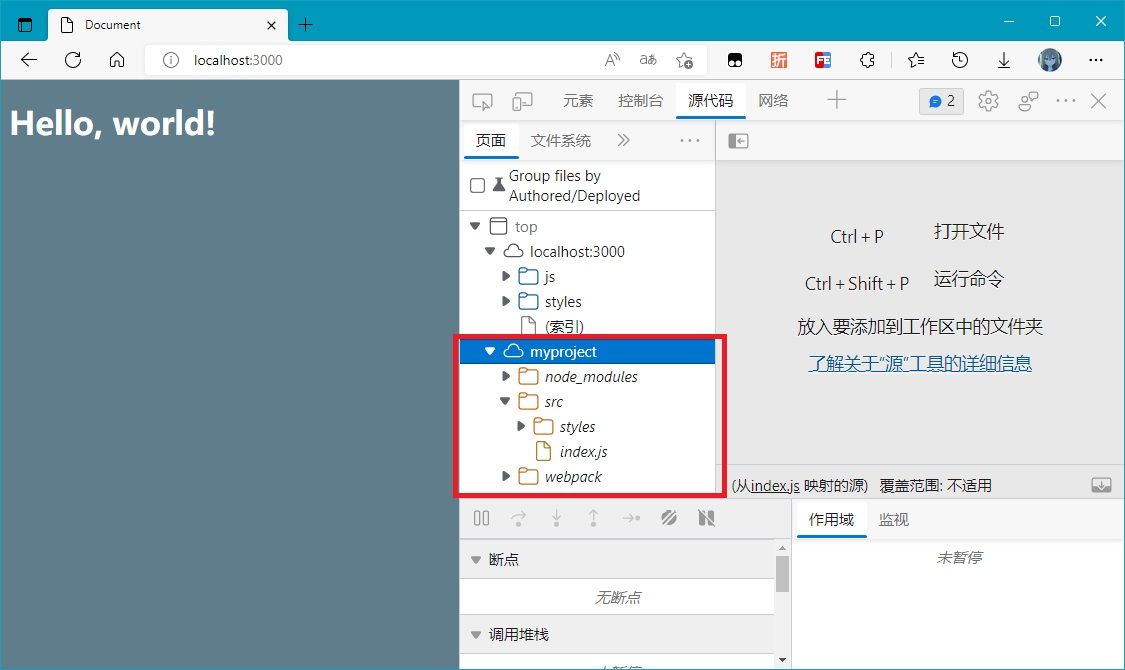
"start": "npx webpack serve --config ./config/webpack.dev.js"欸,然后运行,当提示“Webpack xxx compiled successfully in xxx ms”后,打开http://localhost:3000(或你自己指定的端口号)


由于 Webpack 的 DevServer 能够实时更新已经修改的内容,所以只要不重名,不要给 CSS 或 JS 文件名带上 hash 值方便调试!
怎么打包图片/字体等资源?
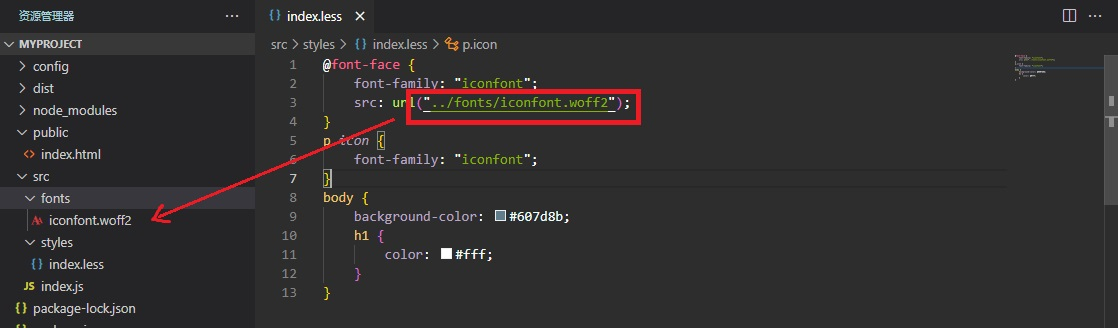
在Webpack 5以前,我们还需要安装file-loader,然而现在Webpack 5帮我们内置了这个东西。所以我们如果要添文件,直接在 loader 里面写就是了!
要有在CSS或JS中引用,才能打包这个文件。
{
test: /\.(jpg|png|woff2)$/, // 说明此 file-loader 作用于 jpg/png/woff2 文件上
type: 'asset',
generator: {
filename: './static/res/[name].[ext]' // 输出路径
}
}
简单了解chunk
从官方的角度说,chunk实际是 “一堆module的集合”,也就是module把源代码打包后相应的产物。通常,我们指定一个entry,Webpack就会顺着这个入口把所有资源打包,最后生成的就是chunk。
换言之,我们知道代码最终会生成出一个CSS 文件和一个JS文件,其实它们就是一个chunk。

如何一次性打包多个HTML文件并应用不同的样式?
上面我们提到了,Webpack会顺着entry里面打包,然后形成 chunk 并输出。
那么家人们,如果我有多个entry,那就可能会产出多条打包路径,一条路径就会形成一个chunk,这不就实现了嘛。
(是的,确实可以有多个entry
那么就可以举栗子了 (*˘︶˘*)。我们写两个页面,创建两个入口文件,写两个不同的样式并分别在两个入口中引入。
首先在配置文件中引入两个entry
entry: {
1: "./src/1.js",
2: "./src/2.js"
}然后写俩入口:
// 1.js
import "./style/1.less"
// 1.less
// body { background: yellow; }
// * { color: #000; }// 2.js
import "./style/2.less"
// 2.less
// body { background: green; }
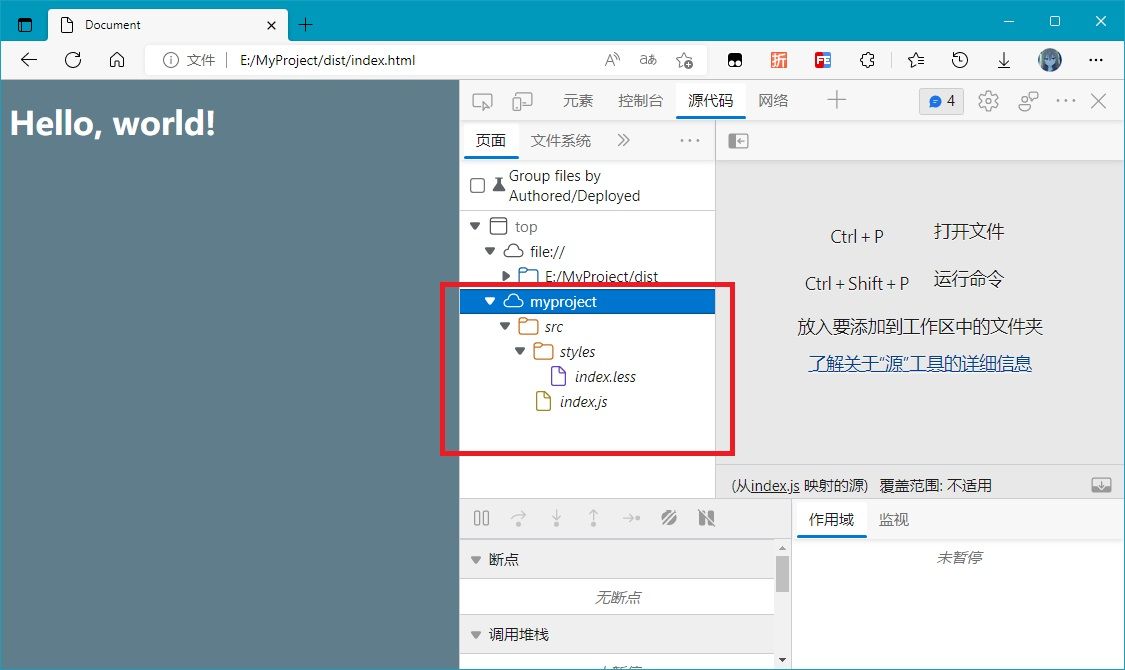
// * { color: #fff; }然后回到配置文件,因为有俩HTML,所以需要new俩HtmlWebpackPlugin。
// 1
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "../public/1.html"), // 源文件
filename: "1.html", // 输出的文件
chunks: ["1"] // 使用的 chunk
}),
// 2
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "../public/2.html"), // 源文件
filename: "2.html", // 输出的文件
chunks: ["2"] // 使用的 chunk
}),资源映射 | SourceMap
在开发过程中出现bug的时候,我们需要定位这个bug到底在哪里。
然而被打包成chunk之后,bug出现在哪里反而不好找,因为控制台报错总是显示chunk中某一行。
这个时候我们就需要一个索引,能够显示源码及其路径,而资源映射呢就是专职做这玩意儿的。
而我们只需要像添加devServer一样,在module.exports中找空,卡进去
devtool: "(SourceMap的形式)"SourceMap有二十多种形式,咕咕个人建议在开发模式下用cheap-module-source-map ,而在生产模式下用source-map。


当然有更多想法的话你也可以自行搜索关于SourceMap的知识!
生产模式小妙招
在打包过程中,各位肯定会遇到dist文件夹杂乱(即新旧文件一起存放)的情况。
那么我们要让Webpack先清理过去已经生成的文件,再输出文件。其实,只需要在output项中添加:
clean: trueplugin 和 loader 的关系
最最最简单的理解,就是loader负责编译文件,而plugin负责把编译好的输出出来。比如输出CSS和HTML文件,就是loader先处理,然后通过plugin打包输出。
以下具体内容摘自知乎
loader即为文件加载器,操作的是文件,将文件A通过loader转换成文件B,是一个单纯的文件转化过程。plugin即为插件,是一个扩展器,丰富Webpack本身,增强功能 ,针对的是在loader结束之后,Webpack打包的整个过程,他并不直接操作文件,而是基于事件机制工作,监听Webpack打包过程中的某些节点,执行广泛的任务。
(完结撒花🎉🎉🎉)
