(注:本文以Webpack 5.74.*版本为基础编写)
那是心情大好的一天,本咕在某大佬的启发下,决定重新打开VSCode写自己的网站时,却遇到了问题:
- 我通常用less代替CSS写样式,然而写less之后再在浏览器中转成CSS,会遇到加载时间长的问题。
- 遇到给文件起名的时候,发现有些文件的名字虽然用途不同但是重名。
- 文件松散,不像一个前端鸽写的代码。
所以这个时候,就需要一个工具来:
- 将less或其他不能被浏览器识别的文件转化为能被识别的CSS或JS。
- 让每个文件都有独特却能理解意思的名字。
- 项目的目录结构更加规范化。
于是,我想到了使用打包工具。目前非常主流的打包工具主要有Webpack和Vite等,虽然Vite更加简洁轻便,但是我为什么选Webpack,都懂 🙁
Webpack中涉及的5大概念
1)entry,即入口——从哪开始打包
我们通常会将要打包的资源导入到入口文件中,这样就能顺着入口的指引将文件打包好。而打包好的文件,我们叫做chunk(当然可以有多个入口,就会生成多个chunk)
2)output,即输出——要把打包好的chunk放到哪去,给它起个你想要的名字。
3)loader,即加载器——解析资源。
Webpack相当于一个半成品,因为它只能解析js和json文件。如果想让它识别更多类型的文件的话,就需要加载器来帮助实现。
4)plugins,即插件——帮助Webpack实现更多功能。
5)mode,即模式——在不同场景下进行不同的配置。
- 开发模式(development),能够在开发环境中更好发挥作用;
- 生产模式(production),能够在代码即将上线时更好作用。
初始化 & 目录结构
- 首先新建文件夹并用VSCode打开(划掉
- 输入
npm init来初始化一个新项目! - 安装本体→
npm install webpack webpack-cli -D - 在根目录添加以下文件夹:
dist(存放输出的chunks),src(存放资源文件源代码),public(存放网页),config(存放配置文件)

设置配置文件
首先,我们需要将5个概念与代码相结合。
在config文件夹中新建webpack.config.js,写入以下代码。
const path = require('path');
module.exports = {
// 1. 入口
entry: {
index: './src/index.js' // 创建以 index.js 开始打包的叫做 index 的 chunk
},
// 2. 输出
output: {
path: path.resolve(__dirname, 'dist'),
// 输出路径必须要用绝对路径,而 __dirname 是 Node.js 内置的帮我们设置绝对路径的参数,这里指的是输出到'dist'文件夹中
filename: './js/[name].[contenthash:8].js',
// [name]是原文件的名字,而[contenthash]是该文件独一无二的哈希值,8代表取的位数
},
// 3. 加载器
module: {},
// 4. 插件
plugins: [],
// 5. 模式
mode: 'development'
}这就是最基本的Webpack配置文件框架了!
引入 HTML 的支持
虽然已经有了基本的框架,但此时的 Webpack 仍然是毛坯房,无法支持 HTML 文件的打包。
话说 HTML 为啥要打包呢?–>
- 能够压缩代码
- 能够自动引入已经打包好的资源文件
这里需要安装插件——HtmlWebpackPlugin来实现此功能 |ू・ω・` )
npm install html-webpack-plugin现在回到webpack.config.js ,添加这个插件吧!
首先在module.exports之前导入插件:
const HtmlWebpackPlugin = require('html-webpack-plugin');然后再在plugin中添加:
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "../public/index.html"), // 原文件路径
filename: "index.html", // 输出的名称
chunks: all // 导入所有的 chunk
}),
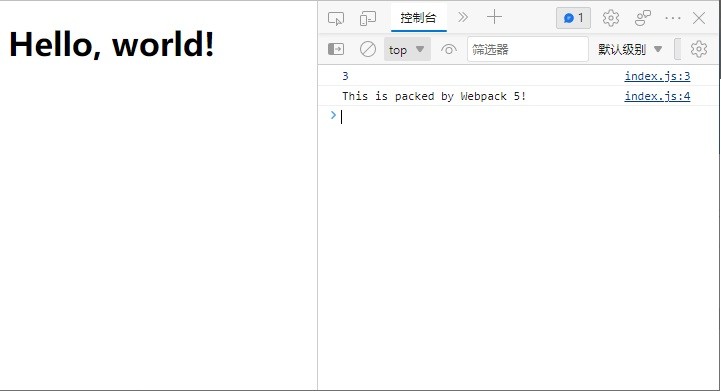
],现在我们随便写一点东西!
/public/index.html 写一个h1的Hello, world
/src/index.js:
var a = 1;
var b = 2;
console.log(a + b);
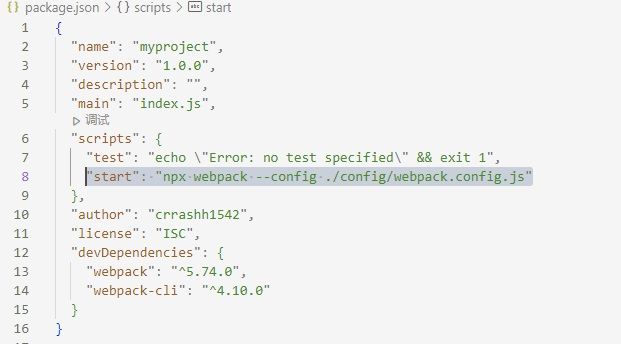
console.log("This is packed by Webpack 5!");为了编写方便,我们在根目录下package.json的scripts中添加以下代码
"start": "npx webpack --config ./config/webpack.config.js"
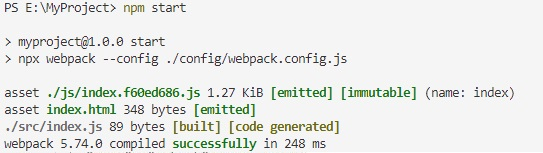
接下来,我们使用npm start就可以进行打包了!


打包 CSS 文件
这次,加载CSS文件可不是插件了,而是一个loader ,一个名曰css-loader ,另一个名曰style-loader。
首先安装这两个loader吧 →
npm install style-loader css-loader -D接下来在配置文件中引入:
module: {
rules: [{
test: /\.css$/, // 正则,表示匹配所有 css 后缀的文件进行处理
use: ["style-loader", "css-loader"] // 执行顺序从后到前,不能搞反的!
}]
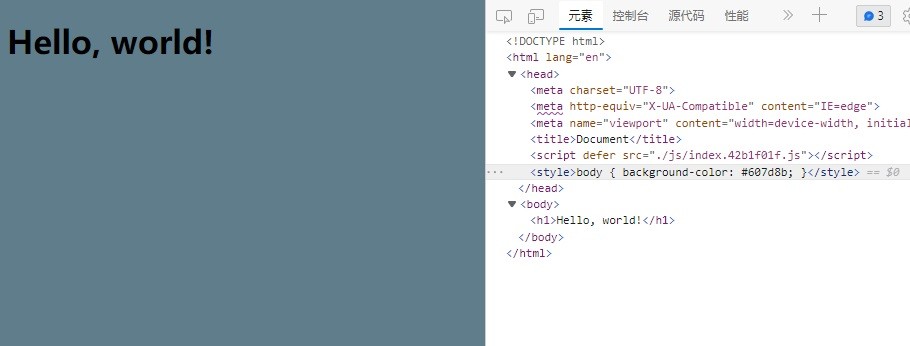
}接下来写一个/src/styles/index.css ,比如→ body { background-color: #607d8b; }
最后在入口处引入,也就是在其内写一个import './styles/index.css' ~

CSS的独立运动!
虽然如此,但是CSS样式却被写到了style标签中,这显然不是我们想要的结果🤔。
所以我们需要一个东西,能把CSS提取成单独的文件。
欸,还真有,就是MiniCssExtractPlugin ,直接安装!
npm i mini-css-extract-plugin -D然后按照HtmlWebpackPlugin同理的方法导入,然后在plugins里面加上:
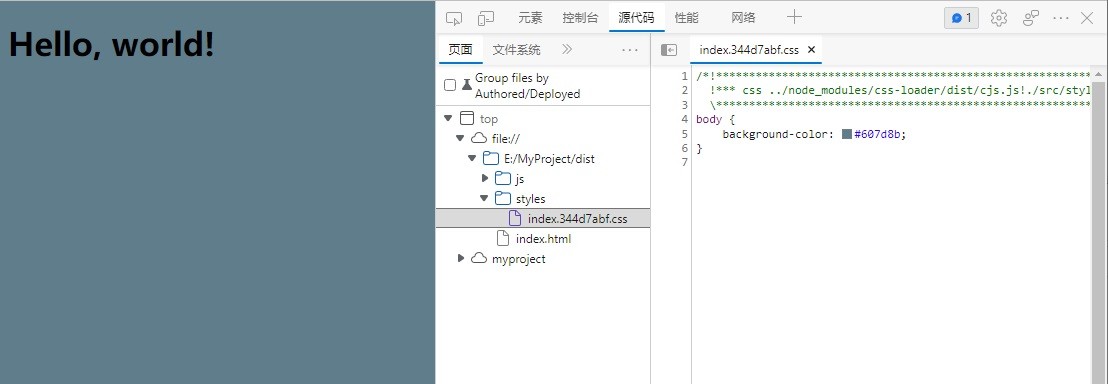
new MiniCssExtractPlugin({
filename: './styles/[name].[contenthash:8].css' // 输出文件名及路径
}),同时记得要把上面提到的 "style-loader" 改成这个插件内置的 MiniCssExtractPlugin.loader ~
use: [MiniCssExtractPlugin.loader, "css-loader"]
其它样式语言的支持
首先二话不说装Less !
npm install less less-loader -D问题来了:less-loader这玩意儿放哪儿?
我们先捋清楚逻辑:Less将*.less文件转换为CSS的语法,所以应该先运行less-loader 再运行css-loader才对。
所以我们应该这样:(注意:index.js中的文件名也要改)
test: /\.less$/,
use: [MiniCssExtractPlugin.loader, "css-loader", "less-loader"]然后浅写一个 index.less:
body {
background-color: #607d8b;
h1 {
color: #fff;
}
}好!保存!打包!

当然可能目前还是不够便捷,但是当后续给各位介绍开发和生产模式,以及各种工具之后,相信Webpack一定能成为你的帮手!
